HTML5 and CSS3: Elements That Are Safe to Use - Application Development - News & Reviews - eWeek.com

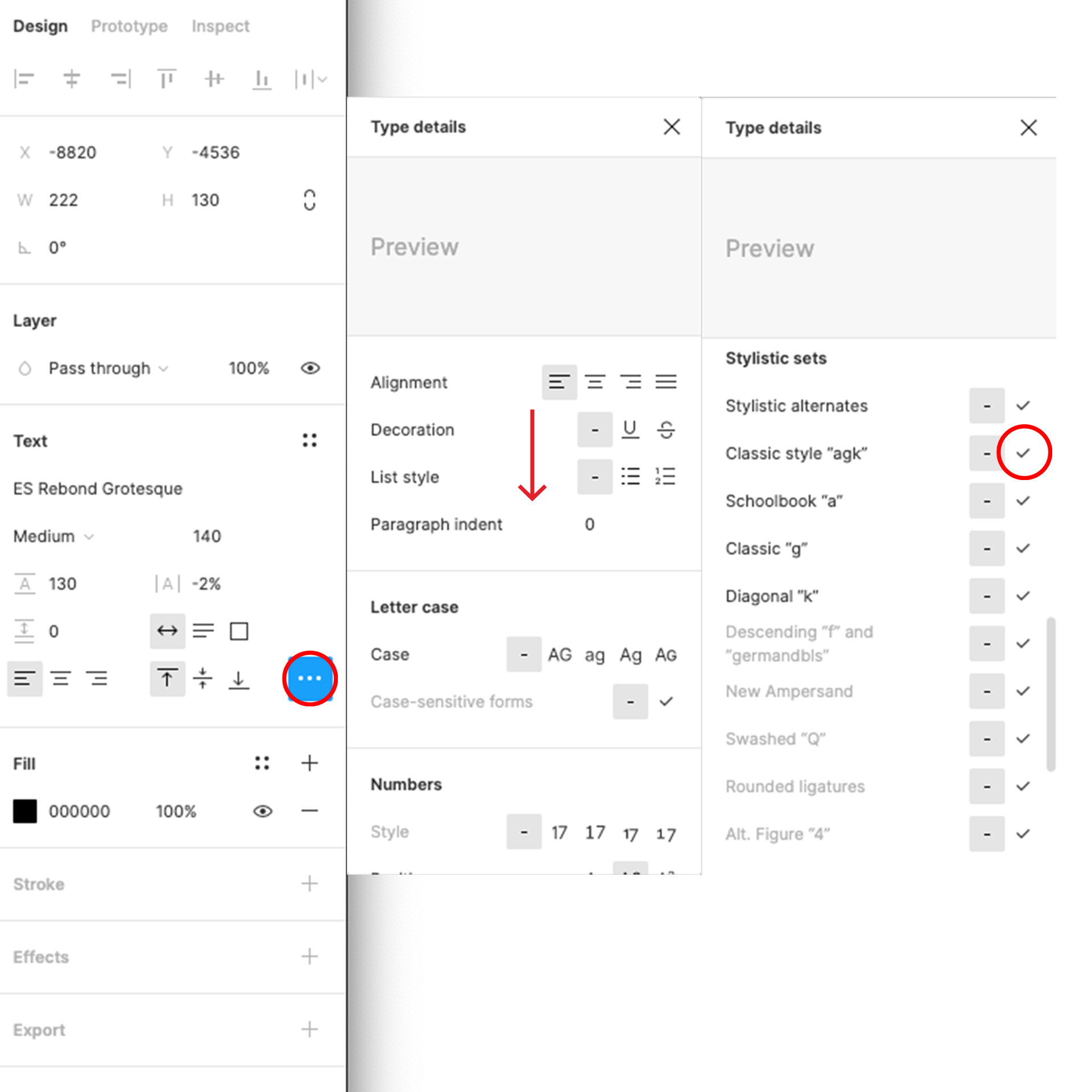
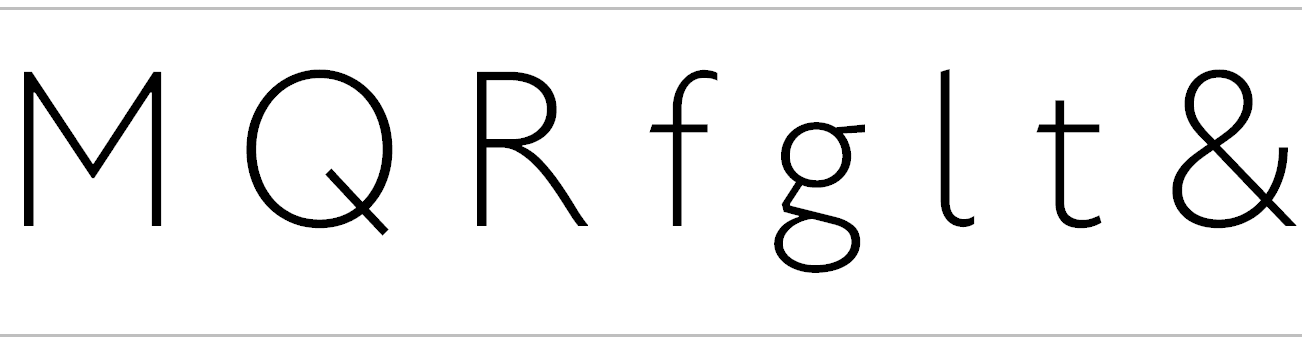
Joshua Benton on X: "The new implementation of the Twitter font (TwitterChirp) uses OpenType stylistic sets (font-feature-settings) to differentiate a few characters — capital I, lowercase L, zero — but only in