
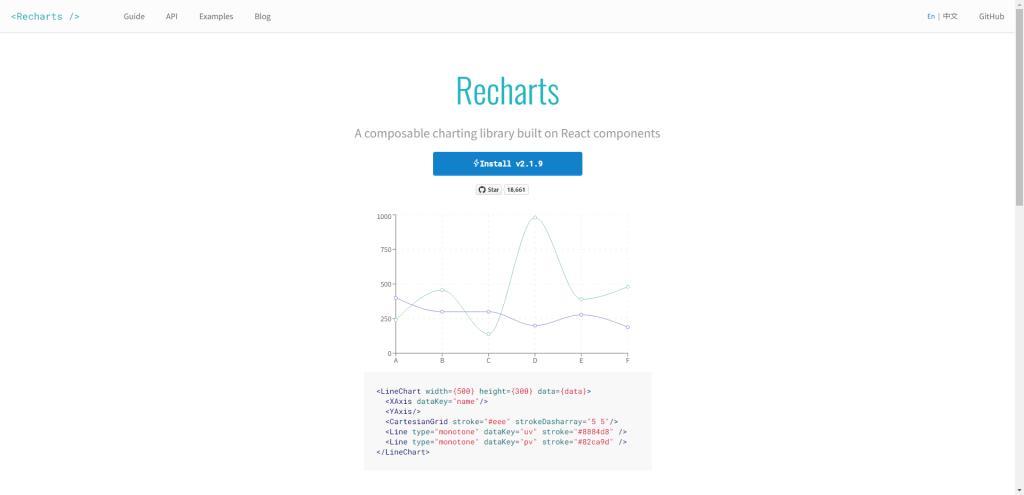
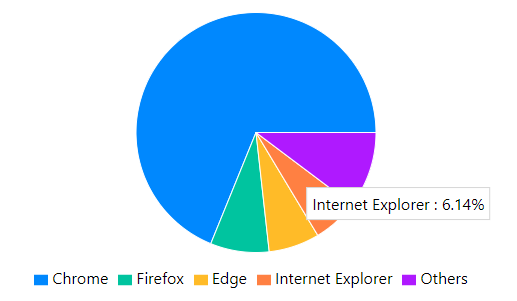
React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using Recharts with Examples « Freaky Jolly

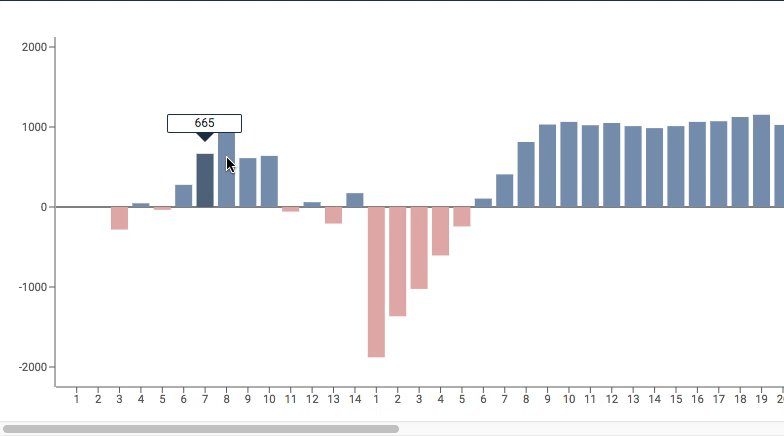
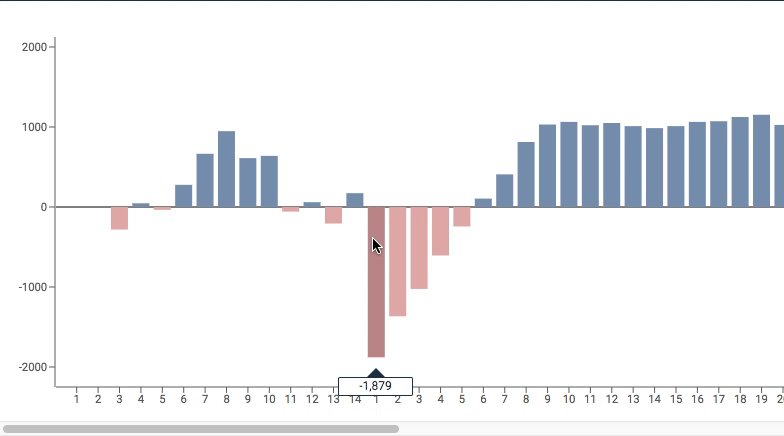
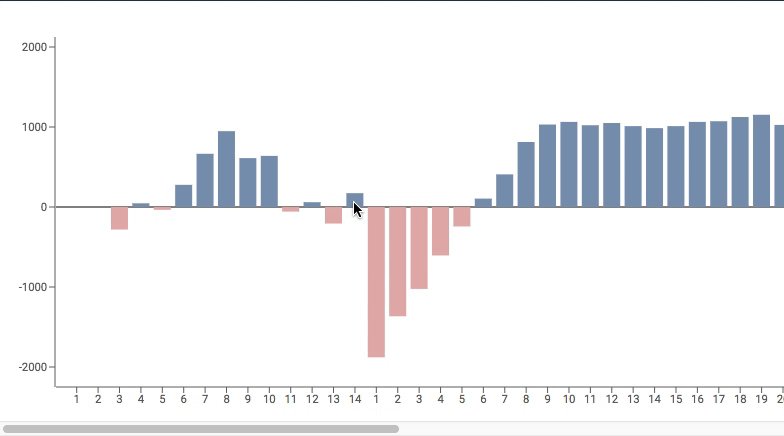
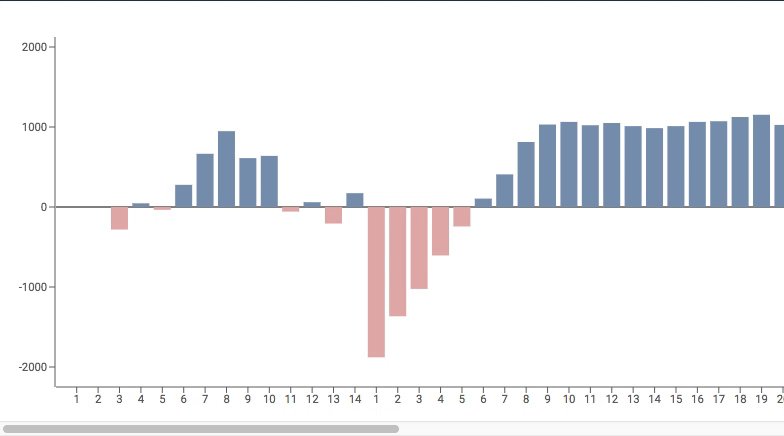
javascript - Recharts bar chart y-axis range not rendered in case of multiple bar charts on same page - Stack Overflow

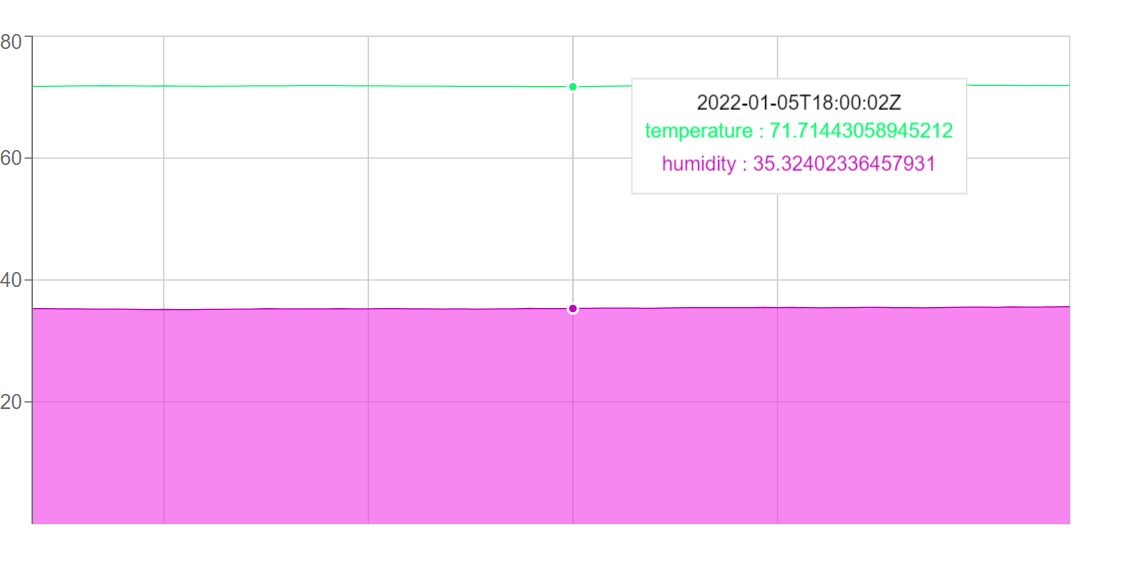
javascript - Recharts: Bar Chart Grouped on XAxis with LineChart on seperate XAxis (different data) - Stack Overflow

React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using Recharts with Examples « Freaky Jolly